
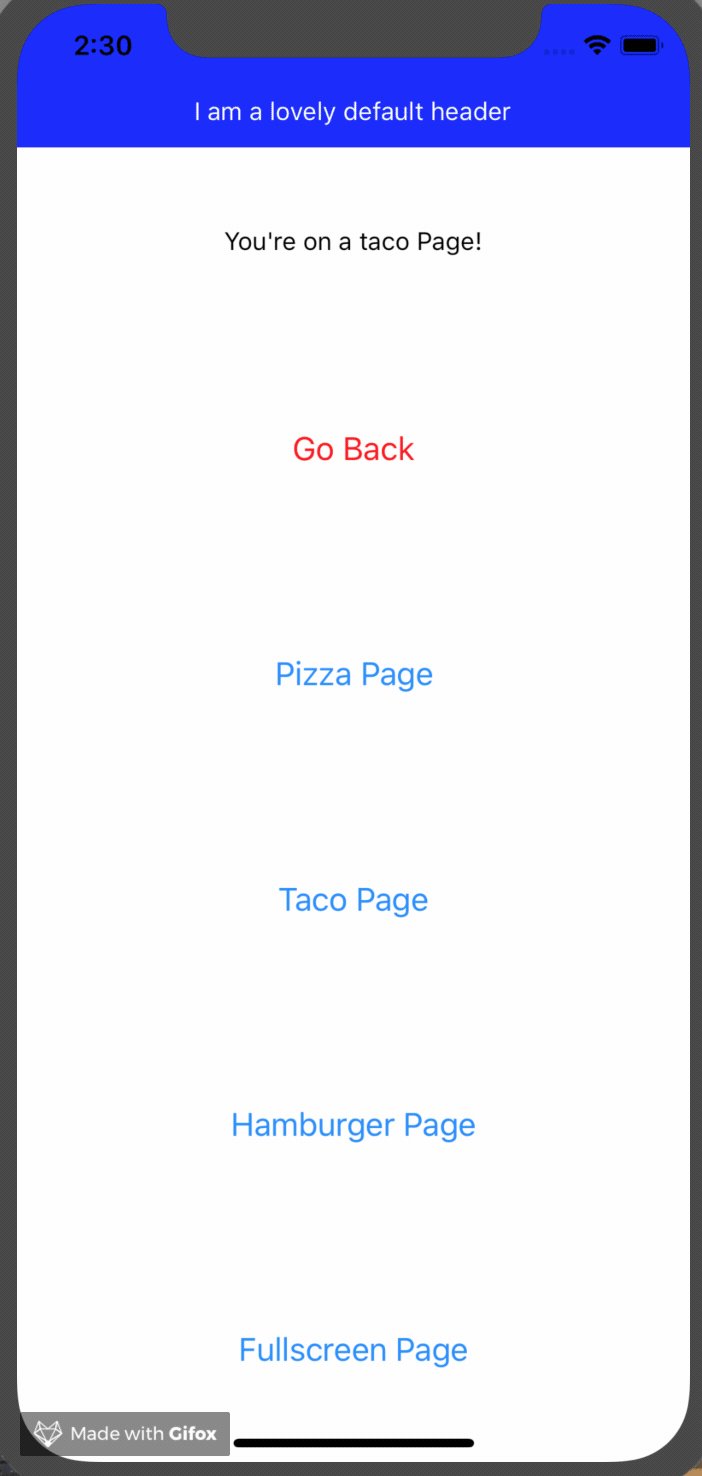
GitHub - Taymindis/react-router-native-animate-stack: custom animatable stack design with react router native
GitHub - axel10/react-slide-animation-router: The react router slides around the animation.Based on react-router 4 and react-transition-group
GitHub - claytoncrockett/react-router-animation: Simple, Lightweight option to add transition animations to react-router-dom

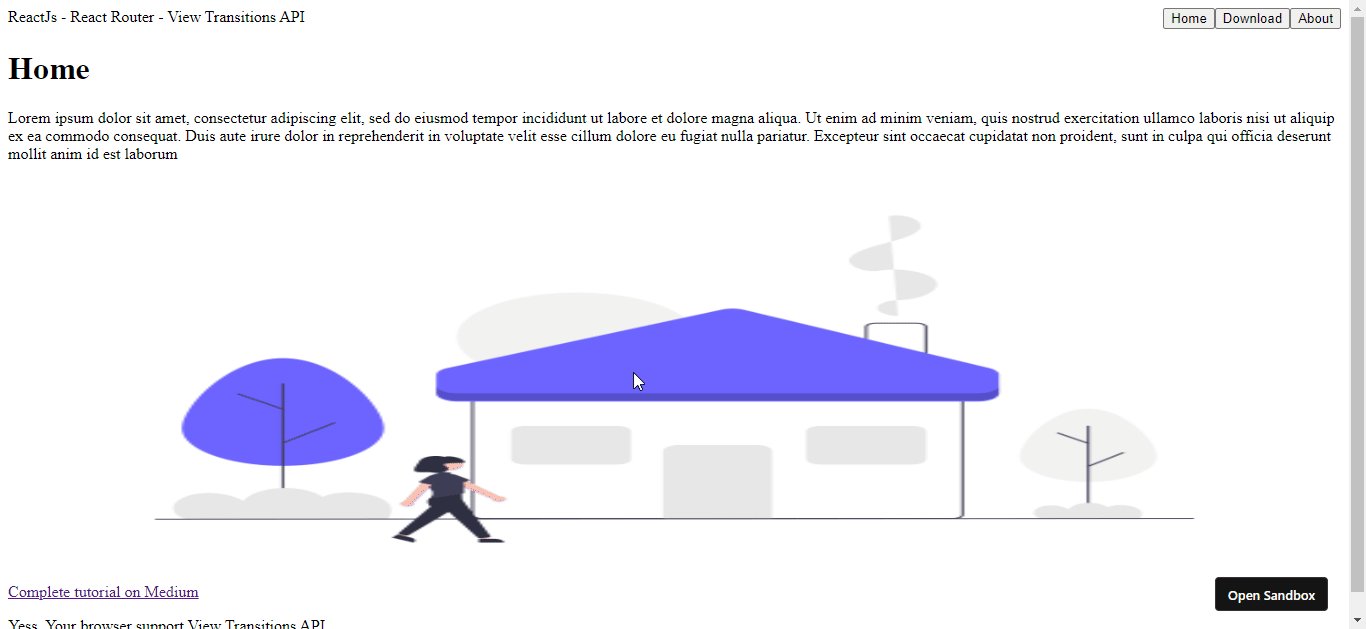
Page Transitions In ReactJS With React Router V6 And The Built-In View Transitions API (No Third-Party Libraries) | by Adel Benyahia | JavaScript in Plain English

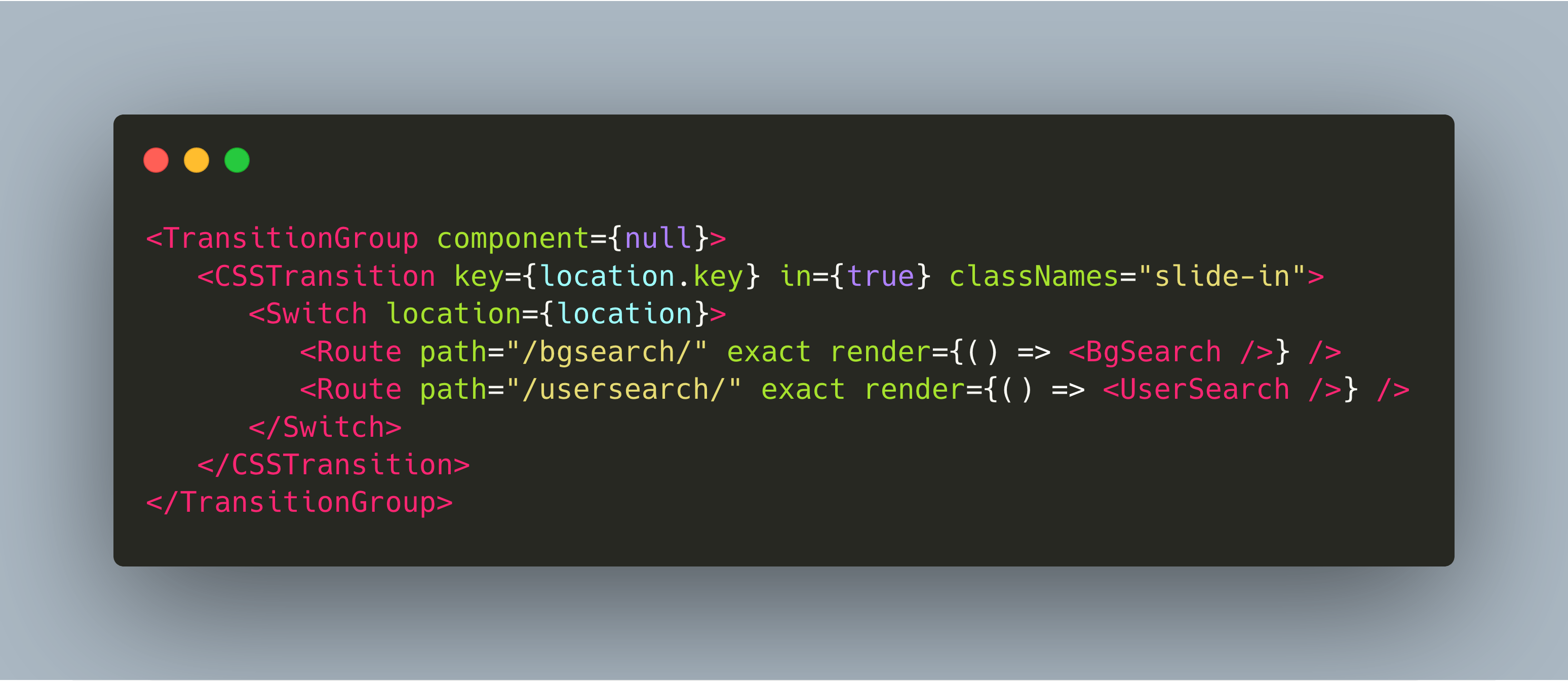
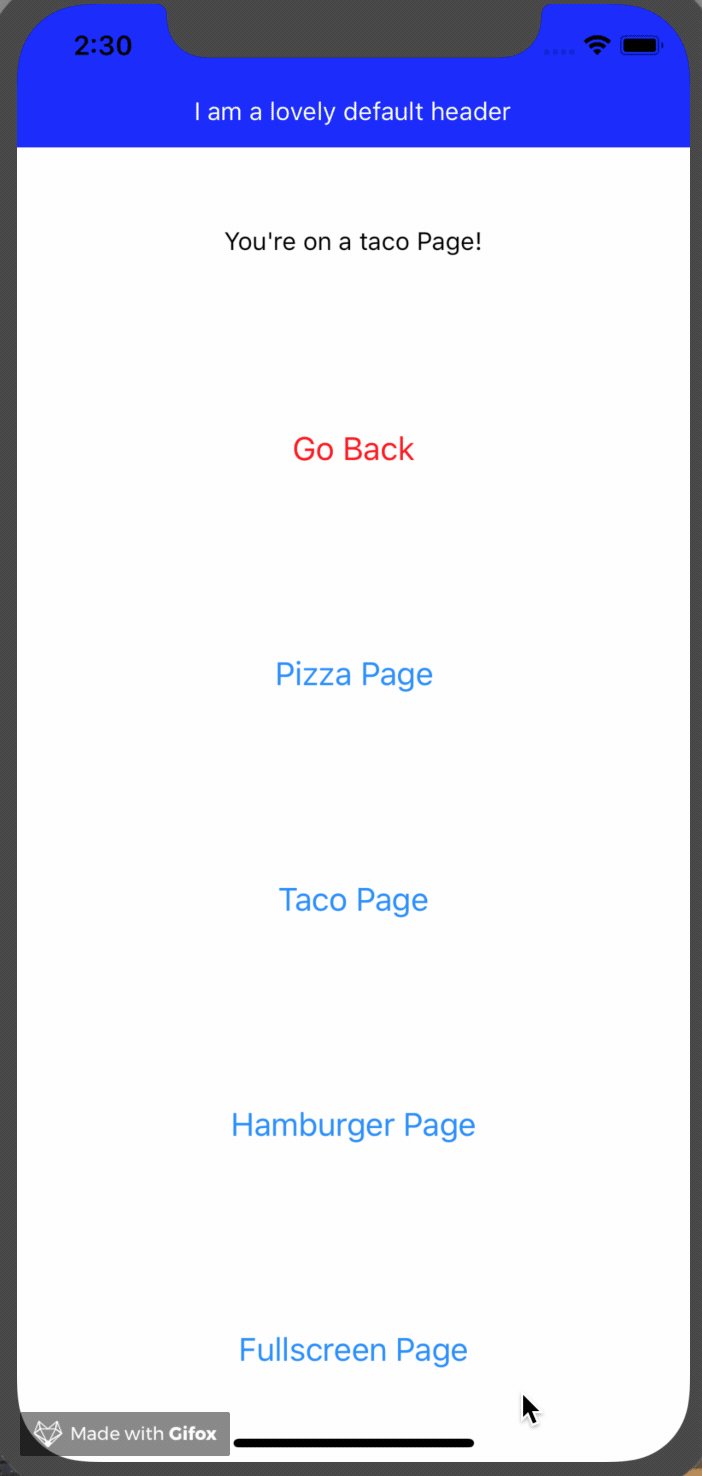
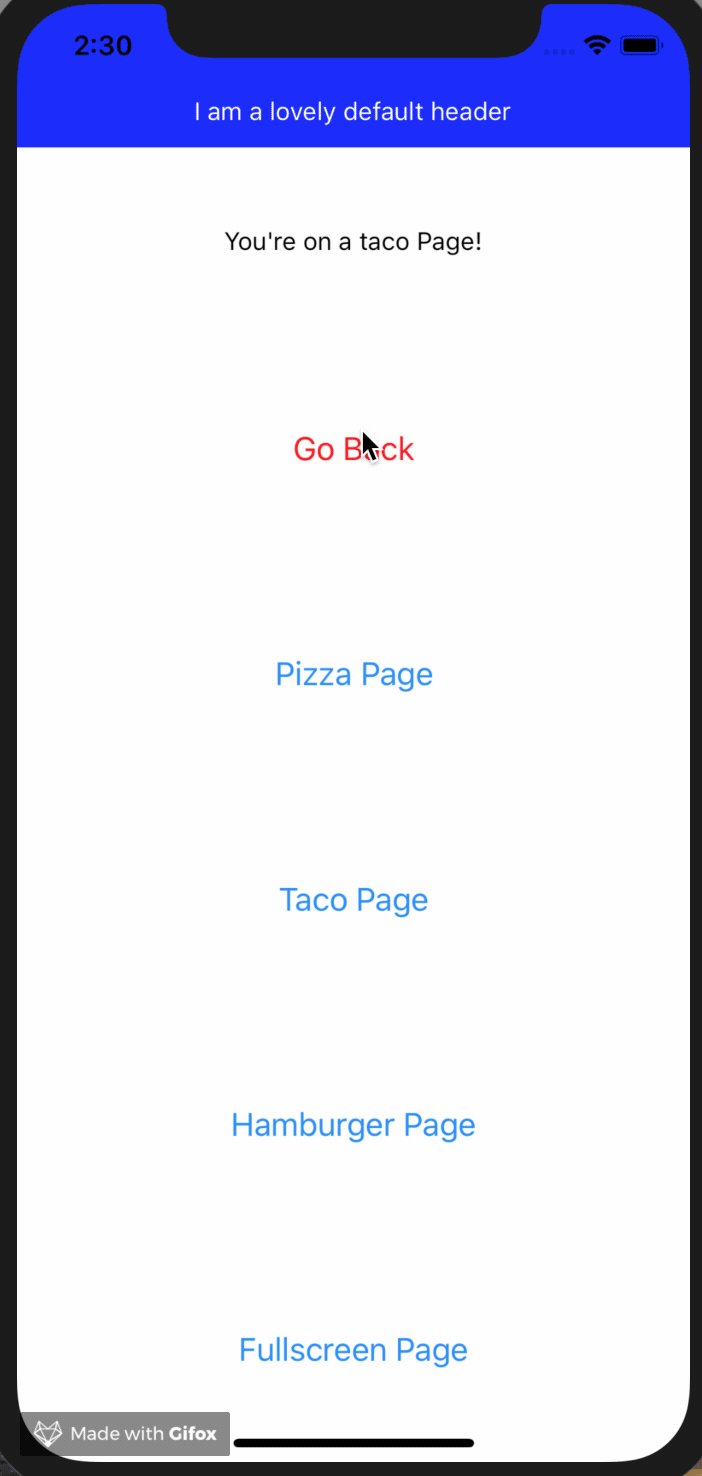
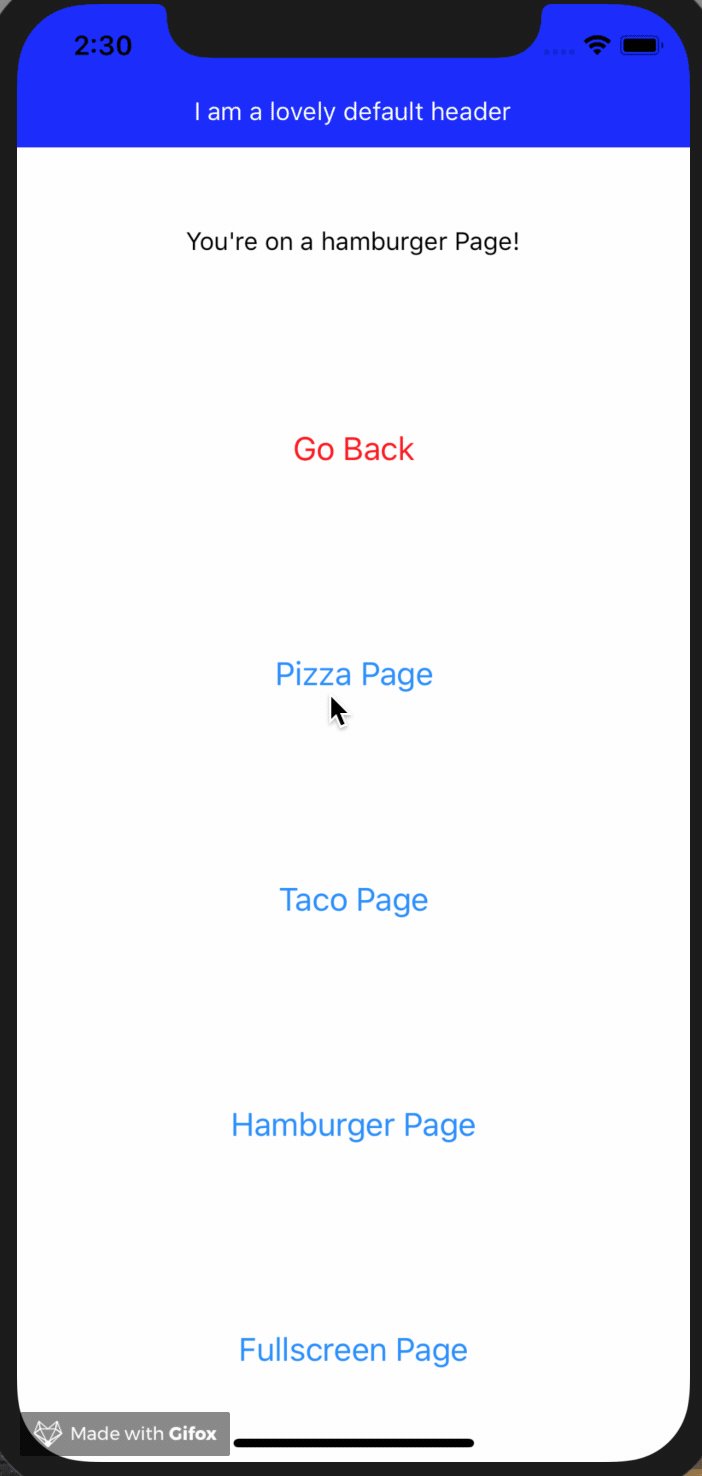
Animations with React Router. When used correctly, animations can… | by Stephen Cook | Onfido Product and Tech | Medium